

はじめに
今回は隔月で開催しているwebデザインもしゃもしゃ会の中で出会った便利なプロパティーについて紹介します。
いい感じに画像をトリミングしてくれる!?
画像を並べて一覧で表示したりすることって結構ありませんか?
全てサイズの同じ画像であれば問題ありませんが、サイズの違う画像を配置しないといけない場合に同じサイズに調節するのには手間がかかりますし、フォトショップを開いて画像をリサイズする必要があります。
そんな時便利なのがobject-fitプロパティです。
実際に使用してみる
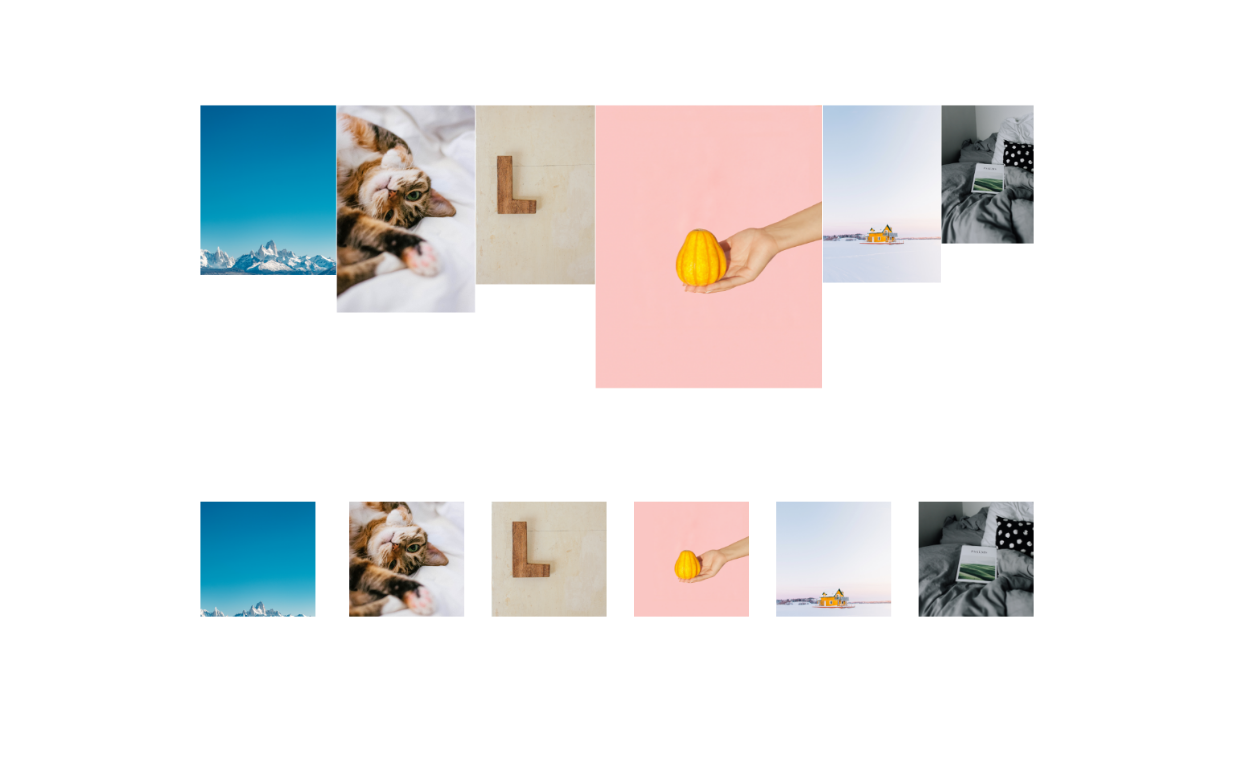
まずは画像をそのままwidthとheightを使って正方形に表示させて見ます。
すると、どうしても縦横の比率があわずに崩れてしまいます。
object-fit: cover;
object-fitプロパティーを追加するだけで、
いい感じに中央でトリミングしてくれます!
このように画像の縦横比を維持したままボックスを埋めたい時は、object-fit: cover; を使います。 画像は縦横のうち小さい方を基準にして自動的に拡大・縮小され、ボックスからはみ出した部分はトリミングされます。



Twitter
Facebook
Email